キャンプギア購入時に、欲しいキャンプギアのサイズ感が中々掴みづらくて困っていた方に、スマホのAR機能を使った新しいアプリ「ARCamp」を開発しました!
ARCampは、スマホで簡単に欲しいキャンプギアのサイズ感を確認できるARアプリです!
キャンプギアをネットで購入して届いた際に、意外と大きいな/小さいなと感じた経験はないでしょうか?
特にテントやタープ等の大型キャンプギアは、店頭でも全てのギアが設置されていないことも多く、そのサイズ感はカタログ値だけでは中々把握しづらいかと思います。
買って後悔しないために、ARCampを使用してAR技術で自分の好きなサイズに調整して擬似的に設置した上で購入を検討してみてはいかがでしょうか!
今回は、私が開発したARCampについて、その使い方や使う際の注意点をまとめています。
ARCampを使用する際は、ぜひご確認を!
ジェスチャーをマスターして自分好みのギアを表示させよう!
まずは、ARCampの使い方です。

ARCampに限らず、AR表示させることを知らせるボタンは上のようなデザインをしています。

ARCampでも、各キャンプギアのメニュー画面の下部中央にAR表示ボタンがありますので、表示させたいキャンプギアを選んだら、こちらのボタンをタップすることで、画面中央の白い円形のカーソルに3Dオブジェクトが表示させます。
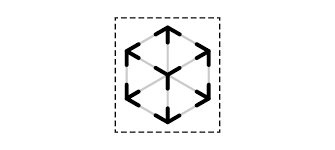
また、3Dオブジェクトを表示させた際は、以下のジェスチャーで3Dオブジェクトを移動/変形させることができます。



ARボタンをタップすることで3Dオブジェクトを表示させることができます。
また、表示させた3Dオブジェクトをドラッグすることで、認識した平面上を自由に動かすことができます。
さらに、3Dオブジェクトをピンチイン/アウトさせることで、幅・奥行き・高さの比率を保ったままサイズの拡大縮小ができるようになっています。
これにより、自分の好きなサイズ感を簡単に確認することができます。
そして、元のサイズに戻したい場合は、3Dオブジェクトをダブルタップすることで各オブジェクトメニューに記載された初期サイズにすぐに戻すことにできます。
全キャンプギアに対応!?サイズ変更は自由自在


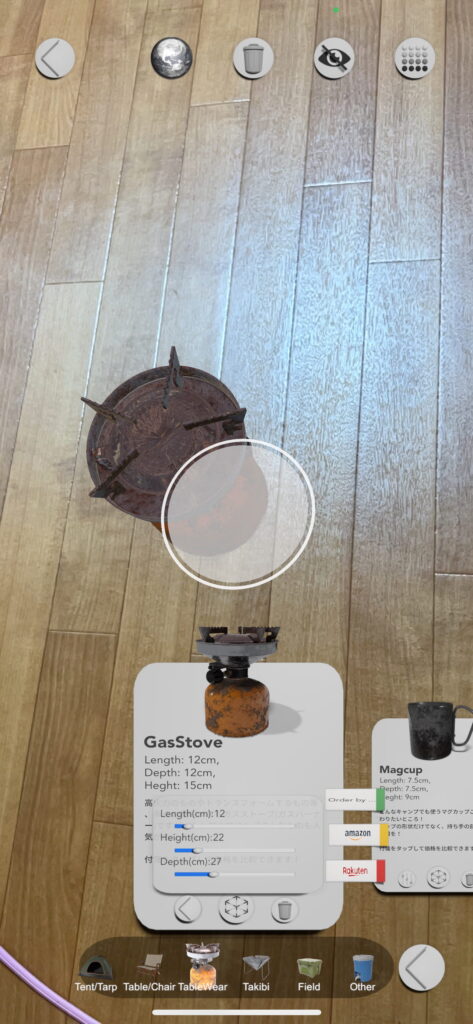
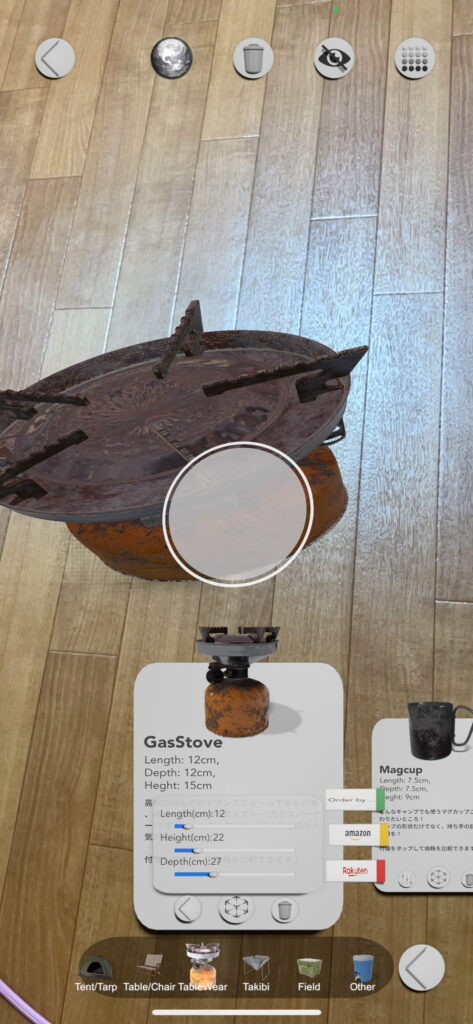
ARCampでは、ピンチイン/アウトでサイズの比率を保ったままサイズ変更が可能ですが、それに加えてサイズを細かく設定できるようスライダーで変更することもできるようになっています。
スライダーを使えば、幅(Length)、奥行き(Depth)、高さ(Height)をそれぞれ変更することができます。
上の写真のうち、左(上)の写真はデフォルトのサイズですが、右(下)の写真では奥行き(Depth)のみ変更しています。
これにより、欲しいと思っているキャンプギアのサイズに合わせて3Dオブジェクトのサイズを変更することができるので、そのサイズ感をスマホの画面をとおして把握することができます。
ARメニューで快適な環境を!

ARCampには、AR表示をよりみやすくするための機能をARメニューとして設けています。
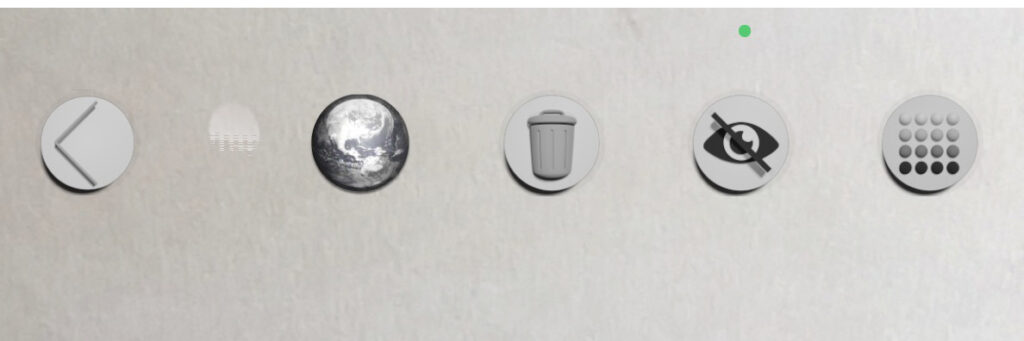
上の写真のように、ARCampの画面上部には5つのボタンがあります。
左から順に、以下の機能があります。
- 戻るボタン:タイトル画面に戻ります。
- 言語変更ボタン:日本語、英語、中国語、韓国語に変更できます。
- ゴミ箱ボタン:表示されている全ての3Dオブジェクトを削除します。
- キャンプギアメニューオン/オフボタン:画面下部に表示されているキャンプギアメニューのオン/オフができます。
- 片面表示オン/オフボタン:検出した平面の表示をオン/オフできます。
ゴミ箱ボタンは、キャンプギアメニュー内にもありますが、ARメニューのゴミ箱ボタンは全ての3Dオブジェクトを削除するのに対し、キャンプギアメニューのゴミ箱ボタンは、カーソルを3Dオブジェクトに合わせてボタンをタップすると、カーソルに重なった3Dオブジェクトのみ削除できるようになっています。
表示させすぎて重くなったりした際に、一度に全ての3Dオブジェクトを削除したいと思った時に押してみてください。
欲しいと思った時が買い時!すぐにギアを買えます!


ARCampには、ARメニューそれぞれにamazonと楽天市場のリンクを貼ってあります。
サイズを調整してAR表示をさせ、ある程度サイズ感を把握できたらあとはそれぞれのサイトでキャンプギアを購入するだけです。
キャンプブーのの昨今、人気ギアはすぐに売り切れになる可能性があるので、欲しいと思った時にポチッとしちゃいましょう!
サイトだけではわかりづらい、キャンプギアのサイズ感をARCampでぜひチェックしてみてください!
また、amazonと楽天市場のリンクはアフィリエイトリンクとなっています。
購入される方の負担額が増えたり、個人情報を私が知ることはありませんので、安心してお買い物をお楽しみください!
ARCampの使う時のポイント

ARCampでは、スマホのカメラを使って3Dオブジェクトを表示しています。
ARの表示はスマホにとって負担の大きな機能なので、スマホが熱くなったりアプリが落ちることがあります。
アプリが落ちても諦めずもう一度起動していただけると嬉しいです。
また、ARCampの3Dオブジェクトは現実世界でのサイズ感を再現していますが、必ずしも完璧な再現性ではありません。
ARCampで表示させた3Dオブジェクトではテント内に入ったけど、実際に購入してみたら入らなかったいうことがないよう、あくまで「目安」としてお使いいただければと思います。
また、認識した平面によっても3Dオブジェクトのサイズが変形する可能性がありますので、ある程度広く、反射していない平面を認識させるようにしてください。
プライバシーポリシー
ARCampのプライバシーポリシーは、こちらです↓
こちらもCHECK
-

スノーピークのオリジナルステッカーが必ずもらえる!ノベルティキャンペーンの詳細をチェック!
2024年1月24日から1月30日まで、スノーピークオンラインストアで限定ノベルティキャンペーン実施中!オリジナルステッカーを先着でプレゼント。条件や詳細をチェ ...
続きを見る

